ResourcesTimeline
Drag this button to your bookmarks bar:
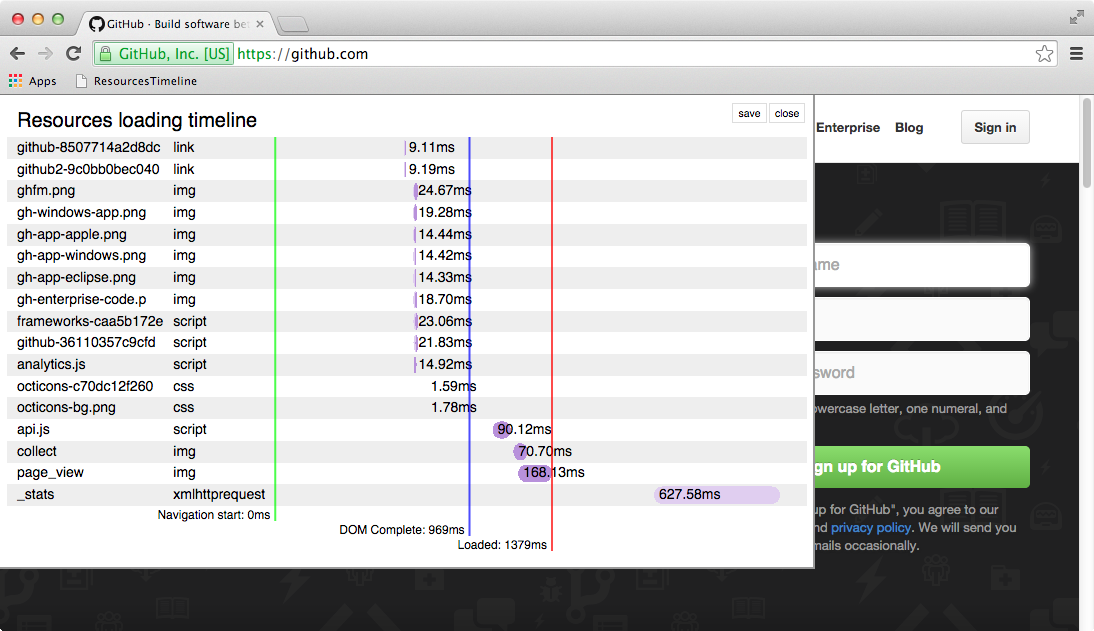
ResourcesTimelineClick it anywhere to get the resources timeline right on the page! Or click it now, and see how it works.
This script uses Resource Timing API to get all the scripts, stylesheets, images, etc. requested by the page. Then all of that is represented in a timeline similar to the one you should know from the network panel in Chrome Dev Tools.

Tested on:
- Chrome 36
- Opera 23
- Internet Explorer 11
Learn more:
If you like it or want to share some thoughts, feel free to catch me on twitter: @slawekkolodziej
